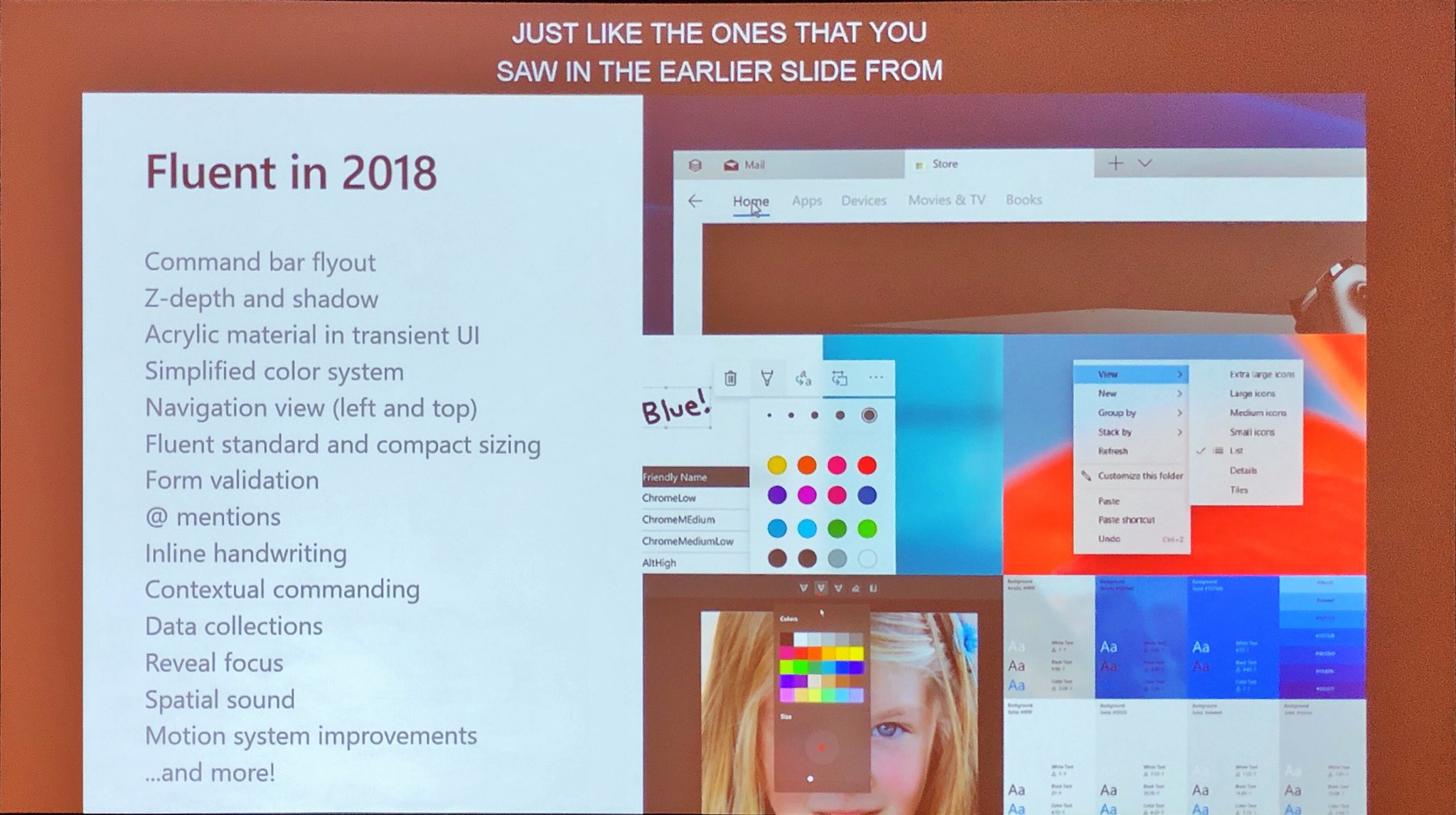
En la Build 2018 hemos visto como la apuesta de los de Redmond por Fluent Design, su nuevo lenguaje de diseño se sigue extendiendo por todos los elementos que conforman la interfaz de usuario. En esta ocasión, Microsoft ha mostrado el lenguaje de diseño en menús contextuales.
Fluent llega a los menús contextuales
El futuro de Windows 10 pasa por integrar aún más el nuevo lenguaje de diseño por los distintos elementos de la UI del sistema operativo. Los menús contextuales son muy utilizados, pero su diseño se quedaba algo atrás respecto a los cambios que estaban haciendo desde Redmond en el sistema.
Así, como podemos apreciar, obtienen las sombras, transparencias y estilo de Fluent Design, como han informado desde TheRichWoods o Tom Warren desde Twitter. Con esto, obtenemos en Windows una interfaz más unificada con respecto al pasado, desde todos los posibles menús contextuales a los cajones de búsqueda o selectores. Así, Acrylic ahora incluye transient UI.
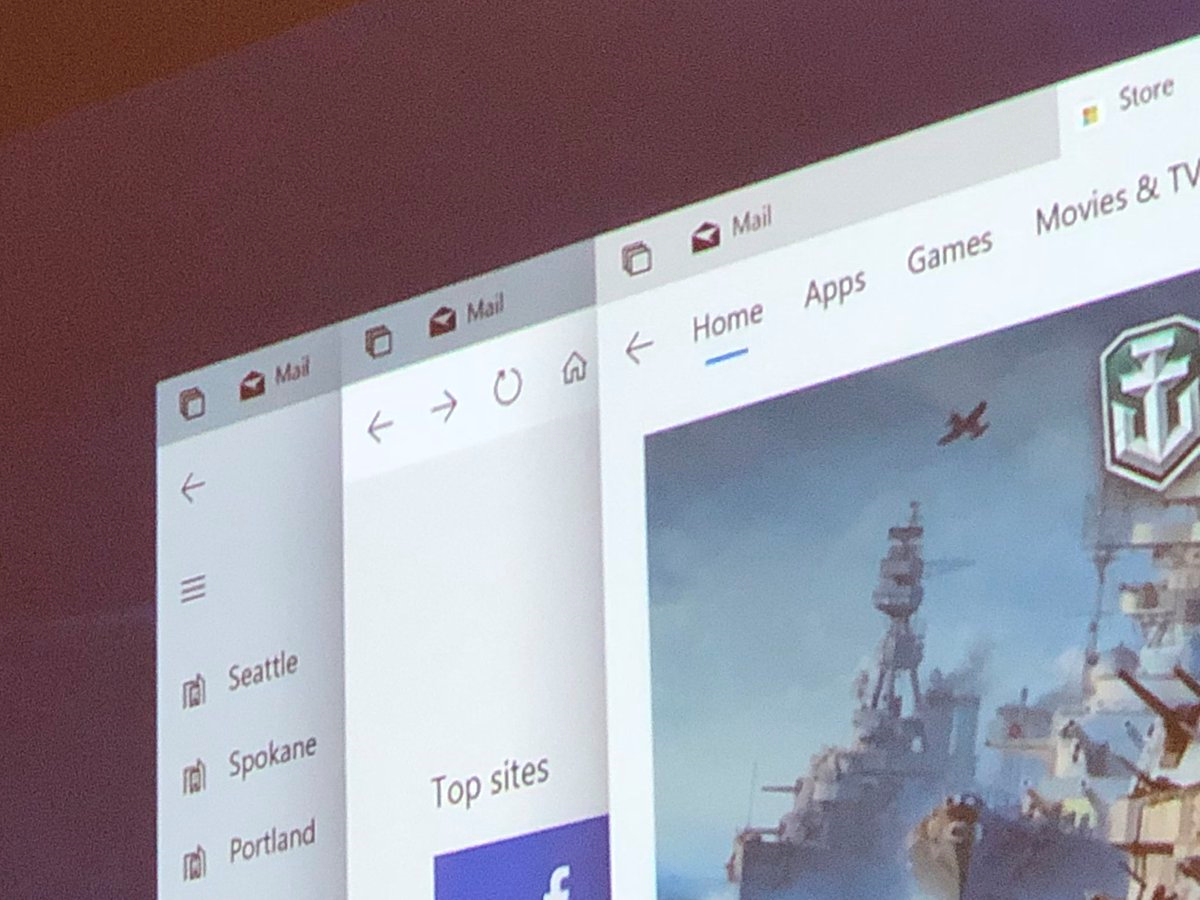
El botón atrás de las ventanas unificado
Bien sea por la futura llegada de Sets, Microsoft ha buscado un nuevo botón y ubicación para el existente botón de atrás situado, actualmente, en la esquina superior izquierda de muchas Apps de Windows 10.
Así, tal y como podemos ver en la captura provista por Zac Bowden a través de Twitter, el botón Atrás se mueve hacia abajo, siendo consistente en posición y diseño a través de las diferentes aplicaciones, como la Microsoft Store. La empresa anima a desarrolladores a cambiar en sus aplicaciones este botón, para crear una mejor experiencia en el futuro de Windows 10.
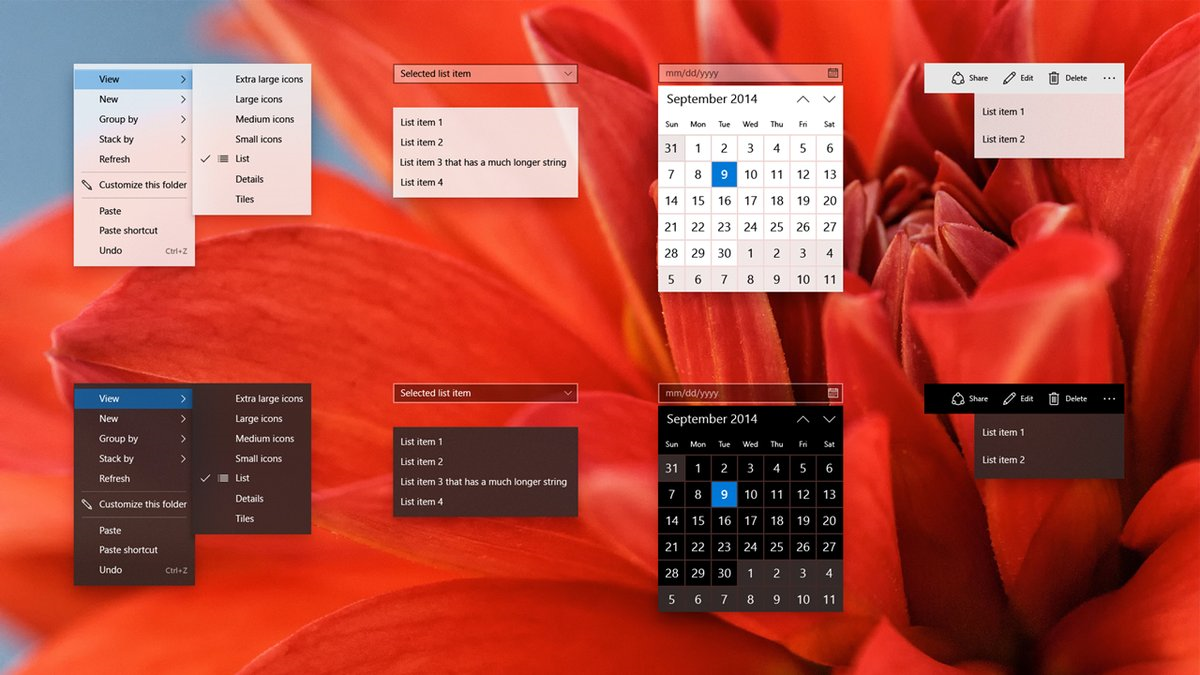
Adaptación de la interfaz para dedos y teclado
Microsoft, por otro lado, no olvida a todos aquellos que hacen uso de Windows tanto con ratón y teclado como con los dedos, con interfaz táctil. Windows reconocerá el uso primario del dispositivo, adaptando ciertos elementos dependiendo de si usamos los dedos o el ratón.
La imagen muestra, a la izquierda, el diseño para pantallas táctiles, mientras que el de la derecha se ha adaptado para aquellos que hacen uso del clásico ratón y teclado, mejorando aún más la experiencia con las aplicaciones UWP, pensadas inicialmente para entornos táctiles.