Le pese a quien le pese las aplicaciones web (PWAs) siguen creciendo y evolucionando en términos de diseño y funcionalidad. A medida que más empresas invierten en crear buenas páginas web que permiten a su vez la creación de buenas PWAs, la tecnología detrás de estas también mejora.
Thomas Steiner, un defensor de desarrolladores web en Google, desglosa cómo personalizar las barras de título en una PWA en una publicación reciente de web.dev y marca el futuro de las PWA.
Las barras de título de las PWAs se podrán personalizar muy pronto
Con las Aplicaciones Web Progresivas o PWAs se están derribando muros a pasos agigantados. Ahora es el turno de poder disponer de controles y otros elementos dentro de la barra de título de las PWAs. Esto todavía está en desarrollo, pero ya fue visto el mes pasado en documentación técnica con información de Amanda Baker, del equipo de Microsoft Edge. Steiner destaca a Baker en su publicación, reconociéndola como la persona que implementó y especificó la característica.
El artículo de Steiner es un desglose técnico para los desarrolladores. En él explica cómo colocar elementos en la barra de título, pero también ofrece información interesante para los usos más comunes. Steiner afirma que la función, oficialmente conocida como Superposición de controles de ventana (Window Controls Overlay), estará disponible para pruebas en Chrome, comenzando con Chrome 92. Además, se espera que la prueba termine en Chrome 94, que llegaría en julio de este año.
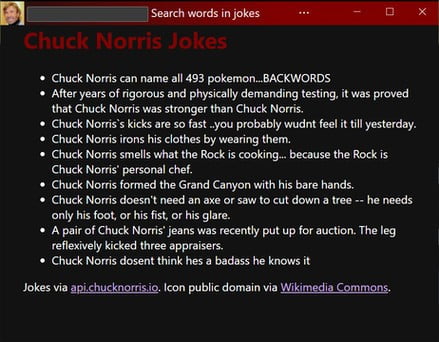
Los desarrolladores pueden agregar diferentes elementos dentro del área de la barra de título, como la funcionalidad de búsqueda. Esto hace que el área de la barra de título sea más funcional, reduciendo la cantidad de espacio que se desperdicia dentro de las PWA.
Dado que esta es una característica basada en Chromium y Amanda Baker, trabajadora de Microsoft está inmiscuida en ella, podemos afirmar que esto llegará tanto a Microsoft Edge como a Google Chrome.